Making Your Own Cut File Using Inkscape
Step 1: Find a coloring page online that you like. I will be using the cherry/cherries from this page for this demonstration. http://www.coloring.ws/fruit2.htm
~ Once you find your picture, right click on the picture and choose "save image as". I save mine to my desktop so I know where to find them.
~ Open your picture and crop it as necessary. The cherries didn't need any cropping.
Step 2: Open inkscape.
Step 3: Click on file, import and then choose your picture.
Step 4: Make sure that you have highlighted your image. There will be a black box around it. Click on path, trace bipmat. When the trace bitmap box opens, I change the brightness cutoff to .6 and the edge detection to 1 before I click on ok. Close this box. If you do not get a good trace, you can go back and adjust the cutoff and edge detection until you do.
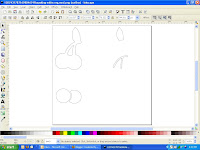
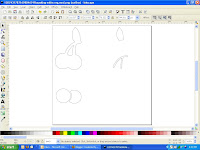
step 5: You now have two images on top of each other. Highlight the top image and move it to the side. Click on view, display mode and outline. This will give you an image with a red X through it and an outlined image. Delete the image with the red X.
Step 6: On your tool bar, there are three magnifine glasses. If you click on the middle one, it will blow up your image to fill the screen. I find this helpful with the upcoming steps. The magnify glass on the right will revert back to the view that you have now.
Step 7: Click shift + control + k. This will separate each piece of your image. You should now see black boxes around each piece of the cherries.
Step 8: I like to combine all my like colors into sections. I do this by clicking on one round piece of the cherry. While holding down on the shift key, I click on the other round piece of cherry. This should highlight both of the "red" cherry pieces. To combine them press control k while they are both highlighted. Now you should have one black box around both items.
~ Now if you move these items they should move together.
~ Continue to do this to all the pieces that you want to cut together in like color groups. I didn't have any others for this image.
Step 9: I go back to the full page view. I click on each piece of my file and place it in it's own place on the page. When you do this, it is important to watch where you place your items. You don't want them too close together or they will be difficult to cut later.

Step 10: It's time to save your file. Make sure when you save it that you can find it later.
Step 11: You can close inkscape. We are done with it.
Step 12: Open SCAL.
Step 13: Click on file, import and then choose your file.
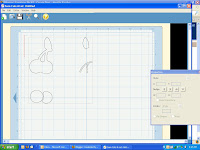
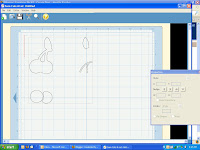
Step 14: You can size your file by either using the properties box or by using the arrows on the box that surrounds your image.

Step 15: It's time to load your paper and cut out your image. If you need your image larger than will fit on your mat that's ok. Just pick one piece of your image (the base) and make it the size you need. The other pieces will hang off of the cutting mat. Cut the base and then move your image until another piece is on the cutting mat. Do this until you have cut out all of your pieces. This is time consuming but allows you to cut larger items with layers.
I hope you enjoyed this tutorial. If you have any questions, feel free to ask.
~ Once you find your picture, right click on the picture and choose "save image as". I save mine to my desktop so I know where to find them.
~ Open your picture and crop it as necessary. The cherries didn't need any cropping.
Step 2: Open inkscape.
Step 3: Click on file, import and then choose your picture.
Step 4: Make sure that you have highlighted your image. There will be a black box around it. Click on path, trace bipmat. When the trace bitmap box opens, I change the brightness cutoff to .6 and the edge detection to 1 before I click on ok. Close this box. If you do not get a good trace, you can go back and adjust the cutoff and edge detection until you do.
step 5: You now have two images on top of each other. Highlight the top image and move it to the side. Click on view, display mode and outline. This will give you an image with a red X through it and an outlined image. Delete the image with the red X.
Step 6: On your tool bar, there are three magnifine glasses. If you click on the middle one, it will blow up your image to fill the screen. I find this helpful with the upcoming steps. The magnify glass on the right will revert back to the view that you have now.
Step 7: Click shift + control + k. This will separate each piece of your image. You should now see black boxes around each piece of the cherries.
Step 8: I like to combine all my like colors into sections. I do this by clicking on one round piece of the cherry. While holding down on the shift key, I click on the other round piece of cherry. This should highlight both of the "red" cherry pieces. To combine them press control k while they are both highlighted. Now you should have one black box around both items.
~ Now if you move these items they should move together.
~ Continue to do this to all the pieces that you want to cut together in like color groups. I didn't have any others for this image.
Step 9: I go back to the full page view. I click on each piece of my file and place it in it's own place on the page. When you do this, it is important to watch where you place your items. You don't want them too close together or they will be difficult to cut later.

Step 10: It's time to save your file. Make sure when you save it that you can find it later.
Step 11: You can close inkscape. We are done with it.
Step 12: Open SCAL.
Step 13: Click on file, import and then choose your file.
Step 14: You can size your file by either using the properties box or by using the arrows on the box that surrounds your image.

Step 15: It's time to load your paper and cut out your image. If you need your image larger than will fit on your mat that's ok. Just pick one piece of your image (the base) and make it the size you need. The other pieces will hang off of the cutting mat. Cut the base and then move your image until another piece is on the cutting mat. Do this until you have cut out all of your pieces. This is time consuming but allows you to cut larger items with layers.
I hope you enjoyed this tutorial. If you have any questions, feel free to ask.

Thanks so much for this tut. I am going to try this tomorrow.
ReplyDelete